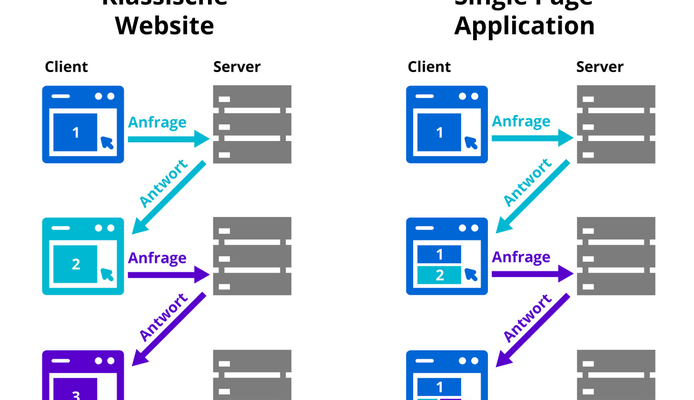
Klassische Webseiten sind nach dem Mehrseiten-Prinzip konstruiert. Ihre Inhalte sind verteilt auf mehrere, untereinander verlinkte Einzelseiten. Klickt der Nutzer einen Menüpunkt, wird die angeforderte Seite insgesamt neu geladen und ersetzt komplett ihre Vorgängerseite.
Single-page-Webseiten oder Single-page-Webanwendungen (englisch Single-page Web Application, kurz SPA) hingegen folgen dem Einzelseiten-Prinzip. Der Nutzer bleibt technisch gesehen immer auf ein- und derselben Seite. Die Erschließung der Webseiteninhalte erfolgt hier über kreative Methoden; u.a. durch verschiedenste Arten des an das Nutzerverhalten gekoppelten Ein-und Ausblendens von Inhalten. Je nachdem wie der Nutzer sich durch die Seite über Aktionen mit seiner Maus bewegt (Klicken, Bewegungen des Mauszeigers, Bedienung des Scrollrades oder diverse Wisch- und Klick-Gesten), werden ihm entsprechend Inhalte serviert.
User-Experience
Wenn Inhalte aufgrund von Nutzerinteraktion nachgeladen werden müssen, werden nur Teilbereiche der Webseite ersetzt. Wünscht der Nutzer bspw. eine bestimmte Ansicht eines Produktes zu sehen, wird eben nur diese angeforderte Ansicht nachgeladen und in die ansonsten unberührt bleibende Webseite eingefügt – z.B. mittels sanft animiertem Übergang. Flüssige und nahtlose Übergänge werden als angenehmer und natürlicher wahrgenommen als harte Umbrüche. Sie erhöhen die Akzeptanz der Webseite bzw. Web-Anwendung.
Dem Empfinden der Menschen gegenüber dem Bedienverhalten einer Internetpräsenz oder einer Software-Anwendung wird zu Recht sehr viel Bedeutung beigemessen. In der Online-Branche spricht man hier von Nutzererfahrung (englisch User Experience – kurz UX).
Der Begriff Nutzererfahrung – oder auch Nutzer- oder Anwendererlebnis genannt - umfasst die komplette Gestaltung, Wirkung und Bedienbarkeit einer Web-Präsenz. Sie schließt also auch die visuelle Aufbereitung und Darstellung der Bild- und Textinhalte ein, Animationsabläufe oder gar akustische Elemente. In diese Kategorie fallen u.a. UX-Trends wie Parallax-Effekte, wie sie bei dem von uns umgesetzten Internetauftritt von florena.de zu sehen sind oder auch die möglichst großflächige Präsentation von Bildern und Animationsabläufen wie auf unserer Agentur-Webseite augensturm.de.
Und SEO?
Natürlich müssen auch bei SPA die Bedürfnisse der Suchmaschinen berücksichtigt werden. Normalerweise würden Suchmaschinen wie Google, Bing oder Yahoo eben nur diese eine „Hauptseite“ erkennen und indizieren. Ohne spezielle Aufbereitung würden sie weder die durch den Nutzer ausgelösten, dynamisch nachgeladenen Inhalte, noch eine komplexere Seitenübersicht (also eine Seitenstruktur mit Ober- und Untermenüpunkten) erkennen. Durch geschickte Optimierung gelingt es jedoch, die Suchmaschinen glauben zu machen, sie hätten es mit einer klassischen Webseite mit mehreren statischen Einzelseiten und festen, gut durchsuchbaren Inhalten zu tun.
Nach diesem Einzelseiten-Konzept wurden unter anderem von uns gebaut: Das Portal der Deutschen Bahn 2.stammstrecke-muenchen.de sowie auch unsere Agenturwebseite augensturm.de
Gerne sind wir Ihr Partner bei Beratung, Gestaltung und Umsetzung solcher modernen Design- und Webseitenkonzepte. Nehmen Sie Kontakt mit uns auf!